Dein erstes Programm


Du hast den Weg ins Lab gefunden und möchtest endlich loslegen?
Prima! Los geht's!
Ganz gleich, ob du einen Roboter, Mikrocontroller oder die Simulation nutzt – wenn du diesen 3 Schritten folgst, erstellt du dein erstes eigenes Programm im Nullkommanichts ;-)


Schritt 1:
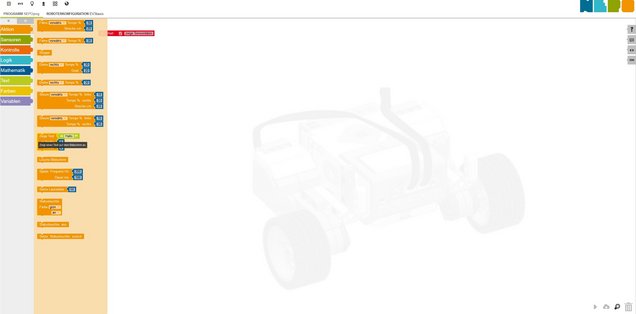
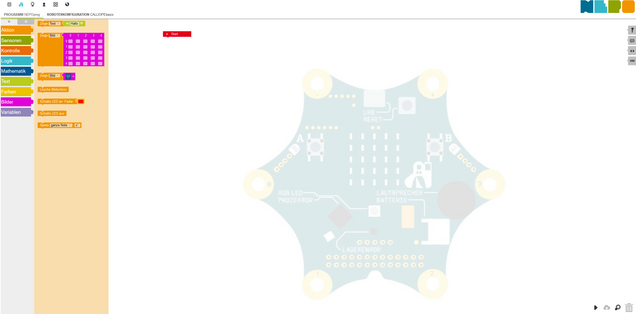
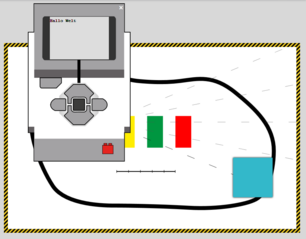
Wähle dein Roboter-System im Menü aus, z.B. EV3-Roboter, Calliope oder, falls du keinen Roboter hast, Simulation. Wenn du einen Roboter nutzt, verbinde ihn anschließend im Menü links oben mit dem »LAB«.


Schritt 2:
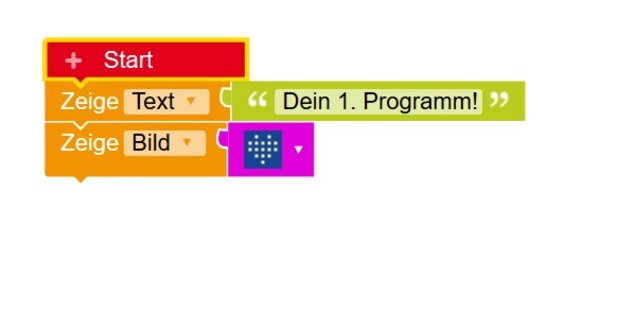
Klicke links auf die Kategorie »Aktion« und ziehe dann den Baustein »Zeige Text« per Drag & Drop an den roten Block »Start«, sodass sich beide verbinden. Gebe nun deinen Text in das grüne Feld ein, z.B. »Hallo Welt«.

Schritt 3:
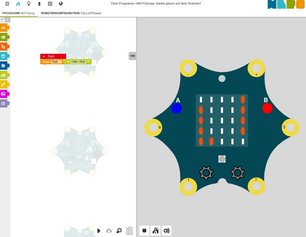
Klicke im Menü rechts unten auf den »Play-Button«. Falls Anweisungen zum Download auf den Bildschirm aufpoppen, folge diesen – ansonsten lädt das Programm automatisch auf deinen Roboter. Wenn du die Simulation nutzt, öffne diese im Menü auf der rechte Seite und klicke dort auf den »Play-Button«.
Fertig! Nun erscheint dein Text z.B. »Hallo Welt« auf dem Bildschirm deiner Hardware!